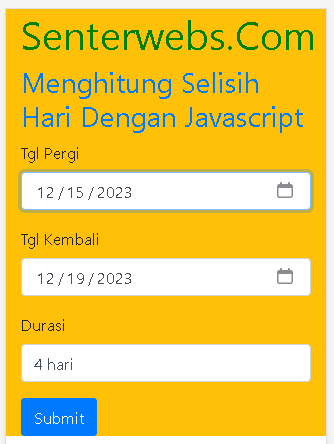
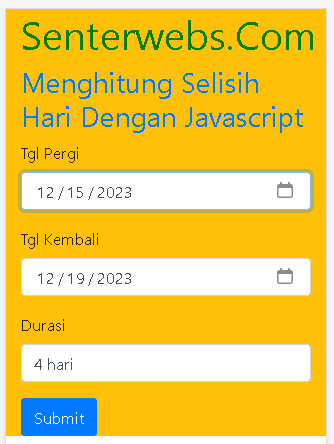
Halo- teman-teman semua , artikel saya kali ini , kita akan membuat sebuah form text box berupa dua buah tanggal , dan kemudian kita akan menghitung selisih hari antara dua buah tanggal tersebut , tentunya dengan javascript ya .. sehingga nanti hasilnya akan kita tampilkan di textbox
 Sumber Gambar : https://senterwebs.com/artikel-695/menghitung-selisih-hari-antara-dua-tanggal-dengan-javascript.html
Sumber Gambar : https://senterwebs.com/artikel-695/menghitung-selisih-hari-antara-dua-tanggal-dengan-javascript.html
Untuk Demo bisa lihat disini :
<!DOCTYPE html>
<html>
<head>
<title>Menghitung Selisih Jam Senterwebs.com</title>
<meta charset=”utf-8″>
<meta name=”Author” content=”Senterwebs”>
<link rel=”icon” href=”https://senterwebs.com/favicon.png”>
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css”>
https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js
https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js
</head>
<body>
<div class=”container”>
<div class=”row bg-warning”>
<div class=”col-sm-6 mx-auto “>
<h1 style=”text-align:center;color:green;”>
Senterwebs.Com
</h1>
<h3><a href=”https://senterwebs.com/artikel-695/menghitung-selisih-hari-antara-dua-tanggal-dengan-javascript.html”>Menghitung Selisih Hari Dengan Javascript</a></h3>
<form method=”post” action=””>
<div class=”form-group”>
<label for=””>Tgl Pergi</label>
<input type=”date” id=”waktuMulai” name=”waktuMulai” class=”form-control datepicker”>
</div>
<div class=”form-group”>
<label for=””>Tgl Kembali</label>
<input type=”date” id=”waktuSelesai” name=”waktuSelesai” class=”form-control datepicker” onchange=”kurangi()”>
</div>
<div class=”form-group”>
<label for=””>Durasi</label>
<input type=”text” id=”selisih” name=”durasi” class=”form-control”>
</div>
<button type=”submit” name=”submit” class=”btn btn-primary”>Submit</button>
</form>
</div></div>
</div>
<script>
function kurangi() {
var start_date = new Date(document.getElementById(‘waktuMulai’).value);
var end_date = new Date(document.getElementById(‘waktuSelesai’).value);
//Di sini kita akan menggunakan fungsi getTime() untuk mendapatkan perbedaan waktu
var time_difference = end_date.getTime() – start_date.getTime();
//Di sini kita akan membagi perbedaan waktu di atas dengan jumlah milidetik dalam sehari
var days_difference = time_difference / (1000*3600*24);document.getElementById(‘selisih’).value = days_difference + ” hari”;
}
</script>
</body>
</html>
Copy paste script di atas , dan simpan dengan nama index.html , kemudian jalankan script diatas ,
COde diatas tentunya dapat kita sesuaikan , kita gunakan sesuai dengan kebutuhan kita dalam membuat sebuah aplikasi berbasis website
Semoga bermanfaat ya