Ok.. teman-teman , catatan saya kali ini , kita akan membuat modal untuk konfirmasi Hapus Data , Dimana , Modal ini merupakan kotak pop up atau dialog box konfirmasi Hapus , dimana saat tombol Hapus di pilih makan akan Keluar Pesan peringatan YES / NO , dengan Pesan ” Apakah anda Yakin ingin Menghapus data ?” atau pesan lain nya (tergantung keinginan kita)..
Nah disini, tentunya dapat diguanakan sebagai kebutuhan kita.. dalam pembuatan project aplikasi berbasis website ..
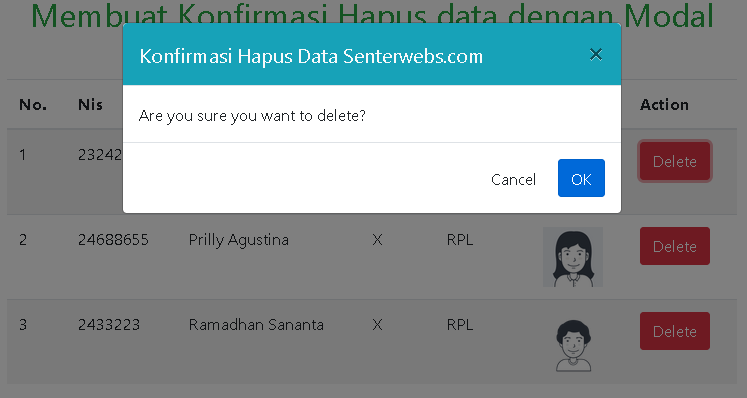
Sumber Gambar : https://senterwebs.com/artikel-697/membuat-konfirmasi-hapus-dengan-modal-bootstrap.html
Berikut Script nya :
<link rel=”stylesheet” href=”http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css”>
https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js
http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js<script>
$(document).ready(function() {
$(‘a[data-confirm]’).click(function(ev) {
var href = $(this).attr(‘href’);
if (!$(‘#dataConfirmModal’).length) {
$(‘body’).append(‘<div id=”dataConfirmModal” class=”modal” role=”dialog” aria-labelledby=”dataConfirmLabel” aria-hidden=”true”><div class=”modal-dialog”><div class=”modal-content”><div class=”modal-header”><button type=”button” class=”close” data-dismiss=”modal” aria-hidden=”true”>×</button><h3 id=”dataConfirmLabel”>Please Confirm</h3></div><div class=”modal-body”></div><div class=”modal-footer”><button class=”btn” data-dismiss=”modal” aria-hidden=”true”>Cancel</button><a class=”btn btn-primary” id=”dataConfirmOK”>OK</a></div></div></div></div>’);
}
$(‘#dataConfirmModal’).find(‘.modal-body’).text($(this).attr(‘data-confirm’));
$(‘#dataConfirmOK’).attr(‘href’, href);
$(‘#dataConfirmModal’).modal({show:true});
return false;
});
});
</script><div class=’text-center’>
<h2>Membuat konfirmasi Hapus dengan Modal Bootstrap Senterwebs.com</h2>
<a href=”delete.cfm” class=’btn btn-danger’ data-confirm=”Are you sure you want to delete?”>Delete</a>
</div>
Dengan seperti ini akan lebih mudah kita membuat modal bootstrap , dan tentunya dapat kita sesuaikan dengan kebutuhan kita , hanya dengan menyesuaikan script ini :
<a href=”delete.cfm” class=’btn btn-danger’ data-confirm=”Are you sure you want to delete?”>Delete</a>